جداول و لیست ها در بوت استرپ

لیست ها در بوت استرپ
بوت استرپ برای سه نوع لیست اصلی که HTML ارائه می دهد، پشتیبانی و استایل ارائه می دهد:لیست های مرتب، نامرتب و تعریف. لیست نامرتب لیستی است که هیچ لیستی نداردنظم خاصی دارد و به طور سنتی با گلوله طراحی می شود.اگر فهرستی مرتب دارید که میخواهید گلولهها را از آن حذف کنید، اضافه کنیدclass=”unstyled” به تگ <ul>.
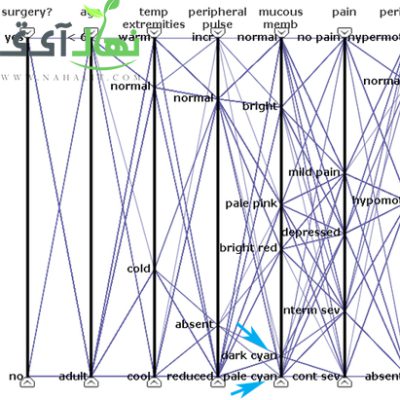
فهرست های مرتب و نامرتب و تعریفی در بوت استرپ
فهرست مرتب، فهرستی است که به نوعی ترتیب متوالی قرار می گیرد و پیشگفتار آن استاعداد به جای گلوله ها (شکل 2-10 را ببینید). هنگامی که می خواهید یک بسازید این کار مفید استلیستی از موارد شماره گذاری شده مانند لیست وظایف، آیتم های راهنما یا حتی لیستی از نظرات در یک وبلاگ پست.سومین نوع لیستی که با بوت استرپ دریافت می کنید، لیست تعریف است. لیست تعریفبا لیست مرتب و نامرتب از این جهت متفاوت است که به جای داشتن یک سطح بلوکعنصر <li>، هر آیتم لیست می تواند از هر دو عنصر <dt> و <dd> تشکیل شده باشد. <dt>مخفف “تعریف اصطلاح” است و مانند یک فرهنگ لغت، این اصطلاح (یا عبارت) استدر حال تعریف شدن پس از آن، <dd> تعریف <dt> است. بارها در نشانه گذاری، افرادی را می بینید که از عناوین داخل یک لیست نامرتب استفاده می کنند.این کار می کند، اما ممکن است معنایی ترین راه برای علامت گذاری متن نباشد. یک روش بهترمی توانید یک <dl> ایجاد کنید و سپس به <dt> و <dd> مانند عنوان سرفصل استایل دهید.و متن همانطور که گفته شد، بوت استرپ برخی از سبک های پیش فرض تمیز را ارائه می دهدکه گزینه ای برای طرح کنار هم برای هر تعریف.
جداول
– دو روش کلیدی مختلف برای نمایش کد با بوت استرپ وجود دارد. اولین مورد <code> استتگ و دومی تگ <pre> است. به طور کلی، اگر قرار است کد را نمایش دهیددرون خطی، باید از تگ <code> استفاده کنید. اما اگر کد باید به عنوان یک عنصر بلوک مستقل نمایش داده شود یا اگر چندین خط دارد، باید از تگ <pre> استفاده کنید یکی از مهم ترین بخش ها در بوت استرپ نحوه مدیریت جداول است و چیدمان تمیز و عالی است.اگر میخواهید یک سبک جدول ساده و زیبا با فقط چند لایه لایهای سبک و تقسیمکنندههای افقی داشته باشید،کلاس پایه .table را به هر جدولی اضافه کنید. طرح اولیه دارای یک بالا است ، مرز روی تمام عناصر <td> است. همراه با نشانه گذاری جدول پایه و کلاس .table، چند کلاس اضافی نیز وجود داردکه می توانید برای استایل مارک آپ استفاده کنید. این چهار کلاس عبارتند از: .table-striped، .tablebordered، .table-hover و .table-condensed.با افزودن کلاس .table-striped، نوارهایی روی ردیف های داخل <tbody> دریافت خواهد شد.این کار از طریق انتخابگر CSS :nth-child انجام می شود که در اینترنت اکسپلورر 7-8 در دسترس نیست.اگر کلاس .table-bordered را اضافه کنید، مرزهایی در اطراف هر عنصر خواهید داشتو گوشه های گرد در اطراف کل جدول بوجود می اید.











قوانین ارسال دیدگاه در سایت