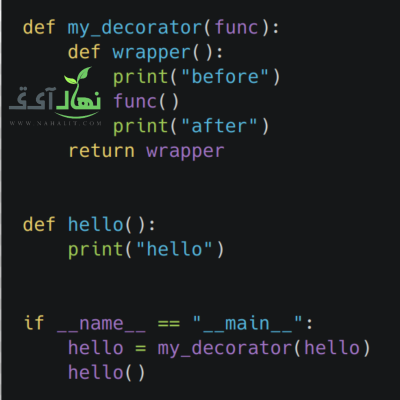
پلاگین های جاوا اسکریپت در بوت استرپ(3)

Toggleable Tabs
زبانه های Tabbable در فصل 3 معرفی شدند. با ترکیب چند ویژگی داده، شما
می تواند به راحتی یک رابط زبانه ای ایجاد کند. برای انجام این کار، رابط nav را ایجاد کنید، و
سپس محتوای برگه ها را در داخل یک <div> یک کلاس .tab-content قرار دهید.
برای فعال کردن برگهها، میتوانید از Bootstrap Data API یا مستقیماً از جاوا اسکریپت استفاده کنید. با
API داده، شما نیاز به اضافه کردن داده-ضامن به لنگرها دارید. هدف لنگر خواهد بود
عنصری که دارای کلاس .tab-pane و شناسه نسبی است را فعال کند. در روش دیگر، datatarget=”” ممکن است به جای href=”#” برای اعمال همان عملکرد استفاده شود. اینجا یک راه است
برای فعال کردن برگه است.
Events
همانطور که در جدول 4-5 نشان داده شده است، صفحات برگه ها دارای دو رویداد مختلف هستند که می توانند به آنها متصل شوند.
show : این رویداد در نمایش برگه فعال می شود، اما قبل از اینکه برگه جدید نشان داده شود. از event.target و event.related استفاده کنید
به ترتیب برگه فعال و برگه فعال قبلی (در صورت وجود) را هدف قرار می دهد.
shown:این رویداد پس از نمایش یک برگه در نمایش برگه فعال می شود. از event.target و event.relatedTarget to استفاده کنید
برگه فعال و برگه فعال قبلی (در صورت وجود) را به ترتیب هدف قرار دهید.
tooltips
tooltips زمانی مفید هستند که شما نیاز به توصیف یک پیوند یا (در کنار هم استفاده می شود
با تگ <abbr>) تعریف مخفف را ارائه می دهد. پلاگین در اصل بود
بر اساس پلاگین jQuery.tipsy نوشته شده توسط Jason Frame. نکات ابزار(tooltips) از آن زمان به روز شده است-
برای کار بدون تصاویر، متحرک سازی با یک انیمیشن CSS و کار با Bootstrap JavaScript API تعیین شده است.
برای افزودن یک تولتیپ ، rel=”tooltip” را به یک تگ انکر اضافه کنید. عنوان لنگر خواهد بود
متن یک tooltips دو مثال زیر نحوه انجام این کار را در Bootstrap نشان می دهد
Data API و JavaScript به ترتیب:
<a href=”#” rel=”tooltip” title=”This is the tooltip”>Tooltip Example</a>
$(‘#example’).tooltip(options)
options
مانند همه پلاگین ها، گزینه هایی وجود دارد که می توانند از طریق Bootstrap Data API اضافه شوند
یا از طریق جاوا اسکریپت فراخوانی می شود. همه گزینهها باید دارای داده باشند. بنابراین
گزینه عنوان به عنوان داده تبدیل می شود
متد ها
در اینجا چند روش مفید برای tooltip آورده شده است.
options
یک کنترل کننده راهنمای ابزار را به مجموعه عناصر متصل می کند:
show : نکته ابزار یک عنصر را نشان می دهد:
$(‘#element’).tooltip(‘show’)
hide : راهنمای ابزار یک عنصر را پنهان می کند:
$(‘#element’).tooltip(‘hide’)
toggle : نکته ابزار یک عنصر را تغییر می دهد:
$(‘#element’).tooltip(‘toggle’)
destroy : راهنمای ابزار یک عنصر را پنهان و از بین می برد:
$(‘#element’).tooltip(‘destroy’)
Popover
پاپاور خواهر یا برادر ToolTips است که نمای گسترده ای را با عنوان ارائه می دهد. برای اینکه پاپاور فعال شود، کاربر فقط باید مکان نما را نگه دارد ،
عنصر محتوای پاپاور را می توان به طور کامل با استفاده از Bootstrap Data API پر کرد. این روش به یک راهنمای ابزار نیاز دارد













قوانین ارسال دیدگاه در سایت