طراحی ظاهری سایت 2

کدام یک بر بقیه ارجحیت دارند؟
استاندارد Cascading Style Sheet (CSS) مجموعه ای از قوانین را تعریف می کند که چگونه مرورگرها باید استایل ها را در یک سند HTML اعمال کنند. همانطور که از نامش پیداست، سبک ها از سطح بالا به سطح پایین کاهش می یابند.
استاندارد CSS نه سطح جداگانه را تعریف می کند که من با جزئیات بیشتری در مورد آنها در ادامه توضیح می دهم اما در حال حاضر، چهار سطح رایج استایل دهی در اینجا آمده است .
از بالاترین اولویت به کمترین:
>> استایل دهی در تگ های هرعنصر
>> استایل دهی به صورت داخلی
>> استایل دهی به صورت خارجی
>> سبک های تعریف شده توسط پیش فرض های مرورگر مشتریان
بنابراین، هر ویژگی سبکی که در یک تگ عنصر تنظیم میکنید، سبکهایی را که تنظیم کردهاید لغو میکند.
یک شیوه نامه داخلی، که هر سبکی را که در یک شیوه نامه خارجی تنظیم می کنید، لغو می کند. که به طور پیشفرض هر سبکی را که مرورگر مشتری استفاده میکند لغو میکند، این به شما امکان میدهد آن را تنظیم کنید.
یک سبک کلی برای صفحات وب خود با استفاده از یک شیوه نامه خارجی، و سپس لغو آن تنظیمات برای موقعیت های فردی با استفاده از برچسب های عنصر استاندارد صورت میگیرد.
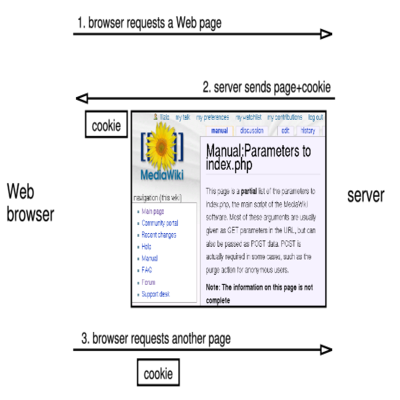
ممکن است تعجب کنید که ابزارهای فناوری چگونه برای تغییر وب کار می کنند.
نمایش صفحه برای افراد دارای اختلال بینایی بخشی از نه قانون که در آینده پوشش میدهم ، قوانینی را که در مرورگر برای مشاهده ی نابینایان تعریف شده است ، خواهیم گفت.
استانداردهای CSS
استاندارد CSS مجموعه ای اصلی از استایل ها را برای رندر اولیه یک HTML تعریف می کند.
سند اولین نسخه CSS به نام CSSI در سال 1996 منتشر شد، و فقط آن را چند استایل بسیار ابتدایی را تعریف کرد:
>> نوع قلم، اندازه و رنگ
>> تراز کردن متن (مانند حاشیه)
>> رنگ ها یا تصاویر پس زمینه
>> مرز ها
نسخه دوم CSS، را شما آن را حدس زدید! CSS2، در سال 1998 منتشر شد.
فقط چند ویژگی ظاهری دیگر اضافه کرد:
>> موقعیت یابی دقیق تر متن
>> سبک برای انواع خروجی های مختلف (مانند چاپگر یا صفحه نمایش)
>> ظاهر ویژگی های مرورگر مانند مکان نما و نوار اسکرول
هنوز آنقدرها لیست استایل ها چشمگیر نبود. نیازی به گفتن نیست که برای کمک به زنده کردن صفحات وب استایل ها یبیشتری مورد نیاز بود. برای جبران آن، بسیاری از توسعه دهندگان مرورگرها شروع به ایجاد تعاریف سبک خود، جدا از استانداردهای CSS کردند.
این تعاریف سبک را اکستنشن یا افزونه نامیدند. افزونه های مرورگر موارد زیادی را پوشش می دهند از ویژگی های مختلف یک استایل طراحی شده، مانند استفاده از لبه های گرد بر روی حاشیه ها و تصاویر، یک طرح بندی مناسب در صفحات وب داشته باشید.
همانطور که ممکن است حدس بزنید، داشتن افزونه های مختلف برای اعمال ویژگی های سبک های مختلف مرورگرهای مختلف کار را پیچیده تر کرده است .
به جای کدگذاری aیک سبک برای یک عنصر در یک سند HTML، شما باید همان leatute را به چندین روش مختلف کدنویسی کنید تا صفحه وب در مرورگر های متفات یکسان به نظر برسد . مرورگر ها به این سرعت به کابوس تبدیل شدند .زمانی که کار بر روی استاندارد CSS3 در سال 1999 آغاز شد، یکی از موضوعات مورد بحث در افزونه های بیشمار مرورگر بود. با این حال، همه چیز به سرعت پیچیده شد زیرا همه توسعه دهندگان مرورگرهای مختلف می خواستند افزونه های خود را در استاندارد جدید بگنجانند.













قوانین ارسال دیدگاه در سایت