مبانی html5

در صفحه وب :
تگ <br>
از آنجایی که محتوا وجود ندارد، نیازی به برچسب بسته شدن نیست. استاندارد قدیمیتر XHTML مستلزم آن است که برچسبهای یک طرفه دارای یک کاراکتر اسلش رو به جلو در انتهای تگ باشند، مانند تگ </br>
این نیست توسط HTML5 مورد نیاز است، اما برای سازگاری به عقب پشتیبانی می شود. بسیار متداول است که همچنان آن قالب را در کد HTML5 مشاهده کنید.
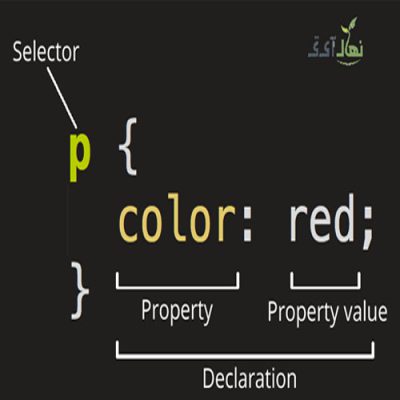
علاوه بر تعریف عنصر اصلی، بسیاری از عناصر همچنین به شما اجازه می دهند تا ویژگی هایی را برای اعمال به عنصر تعریف کنید. ویژگی ها دستورالعمل های بیشتری را به مرورگر در مورد نحوه مدیریت محتوای موجود در عنصر. هنگامی که یک ویژگی برای یک عنصر تعریف می کنید، باید یک مقدار نیز به آن اختصاص دهید.
شما ویژگی ها و مقادیر آنها را در تگ آغازین عنصر قرار می دهید، مثل این:
<element attribute=”value“>content</element>
شما می توانید بیش از یک جفت ویژگی/مقدار برای عنصر تعریف کنید. فقط جدا کن آنها با استفاده از یک فاصله در تگ افتتاحیه:
<element attribute1=”value1” attribute2=”value2“>
ویژگی ها معمولا برای اعمال سبک های درون خطی به عناصر استفاده می شوند:
<h1 style=”color: red”>Warning!!</h1>
ویژگی style نشان داده شده در اینجا، سبک های دیگری را که مرورگر باید اعمال کند، تعریف می کند
به محتوای داخل عنصر در این مثال، مرورگر رنگ فونت متن را به قرمز تغییر می دهد.
نوع سند
هر صفحه وب باید از استاندارد سند HTML یا XHTML پیروی کند مرورگر می تواند آن را به درستی تجزیه کند. اولین عنصر در کد صفحه وب است استاندارد زبان نشانه گذاری سند شما از آن پیروی می کند. این عنصر که نوع سند نامیده می شود بسیار مهم است، زیرا مرورگر باید بداند چه استانداردی را باید رعایت کند هنگام تجزیه کد در صفحه وب خود شما نوع سند را با استفاده از تگ <!DOCTYPE> تعریف می کنید. این شامل یک یا چند است ویژگی هایی که استاندارد زبان نشانه گذاری را تعریف می کنند. نسخههای قبلی HTML از قالب بسیار پیچیدهای برای تعریف نوع سند استفاده میکردند، که مرورگر را به صفحهای در اینترنت که حاوی تعریف استاندارد بود، نشان میداد. خوشبختانه استاندارد HTML5 این پیچیدگی را کاهش داد.
برای تعریف یک سند HTML5، فقط باید خط زیر را وارد کنید:
<!DOCTYPE html>
وقتی مرورگر این خط را در ابتدای کد صفحه وب شما می بیند، می داند عناصر را با استفاده از استاندارد HTML5 تجزیه کنید. اگر تگ <!DOCTYPE> را حذف کنید، مرورگر همچنان تلاش می کند کد نشانه گذاری را تجزیه و پردازش کند. با این حال، از آنجایی که مرورگر نمیداند دقیقاً از کدام استاندارد پیروی کند، از روشی پیروی میکند که به عنوان حالت quirks شناخته میشود. در حالت quirks، مرورگر از نسخه اصلی استاندارد HTML پیروی می کند، بنابراین عناصر جدیدتر به درستی ارائه نخواهد شد













قوانین ارسال دیدگاه در سایت