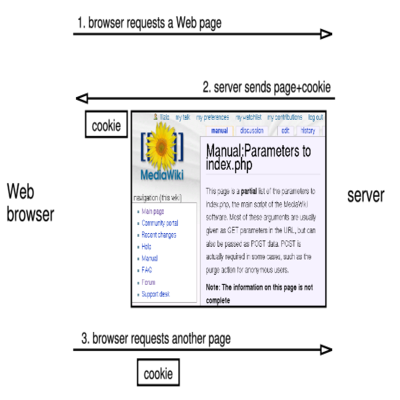
برتری انیمیشن جاوا اسکریپت در وب

برتری انیمیشن جاوا اسکریپت در وب
عملکرد عالی
جاوا اسکریپت و جی کوئری به اشتباه با هم ترکیب شده اند. انیمیشن جاوا اسکریپت سریع است. جی کوئری آن را کند می کند
پایین. علیرغم اینکه جی کوئری فوق العاده قدرتمند است، به عنوان یک موتور انیمیشن با کارایی بالا طراحی نشده است. هیچ مکانیزمی برای جلوگیری از «خرابی طرحبندی» ندارد که در آن
یک مرورگر در حالی که در حال انجام است، با کار پردازش طرحبندی مواجه میشود
متحرک سازی
علاوه بر این، از آنجایی که پایه کد جی کوئری اهداف زیادی را فراتر از انیمیشن انجام می دهد
مصرف حافظه باعث جمع آوری زباله در مرورگر می شود و باعث ایجاد انیمیشن می شود
لکنت غیر قابل پیش بینی در نهایت، به دلیل تصمیماتی که تیم جی کوئری در نوبل گرفته است
جی کوئری از تلاش برای کمک به کاربران مبتدی برای جلوگیری از خرابکاری UI خود با کد بد صرف نظر می کند.
تمرین توصیه شده استفاده از تابع requestAnimationFrame که
مرورگرها برای بهبود چشمگیر نرخ فریم برای انیمیشن های وب در دسترس هستند.
کتابخانه های انیمیشن جاوا اسکریپت که جی کوئری را دور می زنند، عملکرد فوق العاده ای ارائه می دهند
با ساده کردن تعامل آنها با یک صفحه. یک کتابخانه یادداشت، که ما از آن استفاده خواهیم کرد
در سراسر این کتاب، Velocity.js است. این سبک وزن است، در عین حال ویژگی های فوق العاده ای غنی است، و این
سینتکس انیمیشن jQuery را منعکس می کند تا به حذف منحنی یادگیری کمک کند.
این موضوعی است که ما در فصل 7، “عملکرد انیمیشن” به طور عمیق بررسی خواهیم کرد. توسط
با یادگیری تفاوت های ظریف عملکرد رندر مرورگر، پایه ای به دست خواهید آورد که بر اساس آن
برای ساخت انیمیشن های قابل اعتماد برای همه مرورگرها و دستگاه ها، صرف نظر از هر فرد
قدرت پردازش.
امکانات
البته سرعت تنها دلیل استفاده از جاوا اسکریپت نیست، ویژگیهای فراوان آن همین است
به همان اندازه مهم است. بیایید چند مورد از ویژگی های قابل توجه انیمیشن را بررسی کنیم
انحصاری برای جاوا اسکریپت
پیمایش صفحه
پیمایش صفحه یکی از محبوب ترین کاربردها برای انیمیشن های مبتنی بر جاوا اسکریپت است. اخیرا
گرایش در طراحی وب ایجاد صفحات وب طولانی است که محتوای جدید را در آن متحرک می کند
در حالی که صفحه به پایین اسکرول می شود مشاهده کنید.
کتابخانه های انیمیشن جاوا اسکریپت، مانند Velocity، عملکردهای ساده ای را برای اسکرول ارائه می دهند
عناصر در نظر گرفته شده:
برای مشاهده تصویر کد اینجا را کلیک کنید
$element.velocity(“scroll”, 1000);
این کار مرورگر را به سمت لبه بالای عنصر $ در مدت 1000 میلی ثانیه اسکرول می کند
با استفاده از دستور “scroll” Velocity. توجه کنید که نحو Velocity تقریباً یکسان است
تابع $.animate() جی کوئری که در ادامه این فصل به آن پرداخته می شود.













قوانین ارسال دیدگاه در سایت